Slackの連携手順
今回はアプリ版を使って検証しております、UIが若干異なりますが、基本的な操作はブラウザ版でも一緒です。
- 通知を受けたいグループを作成。
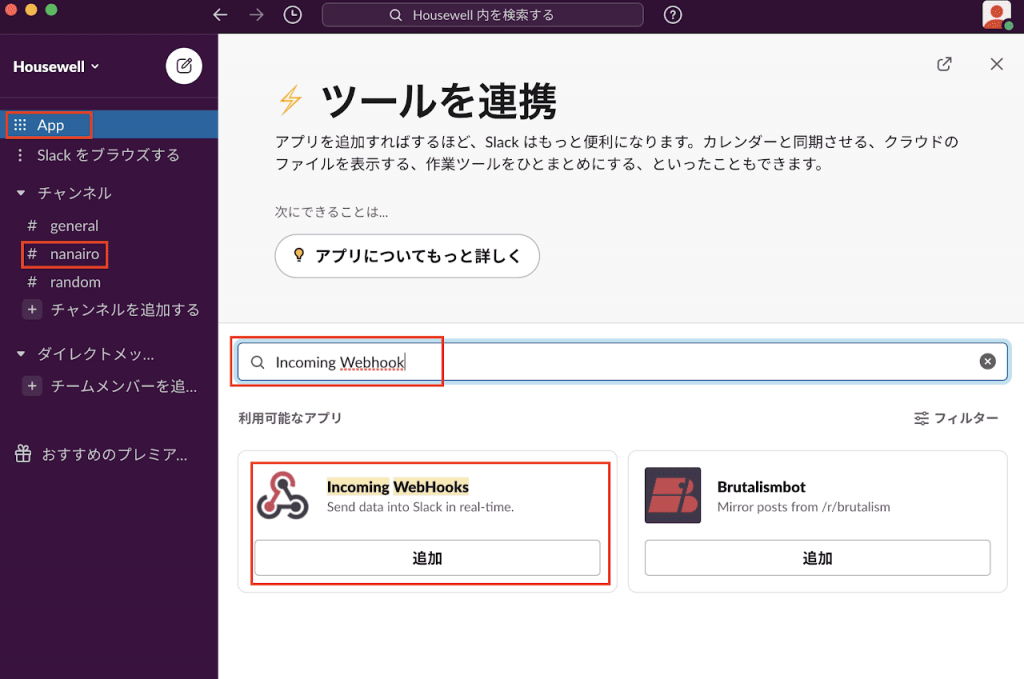
- Appにて「Incoming Webhook」と検索して、追加をクリック。

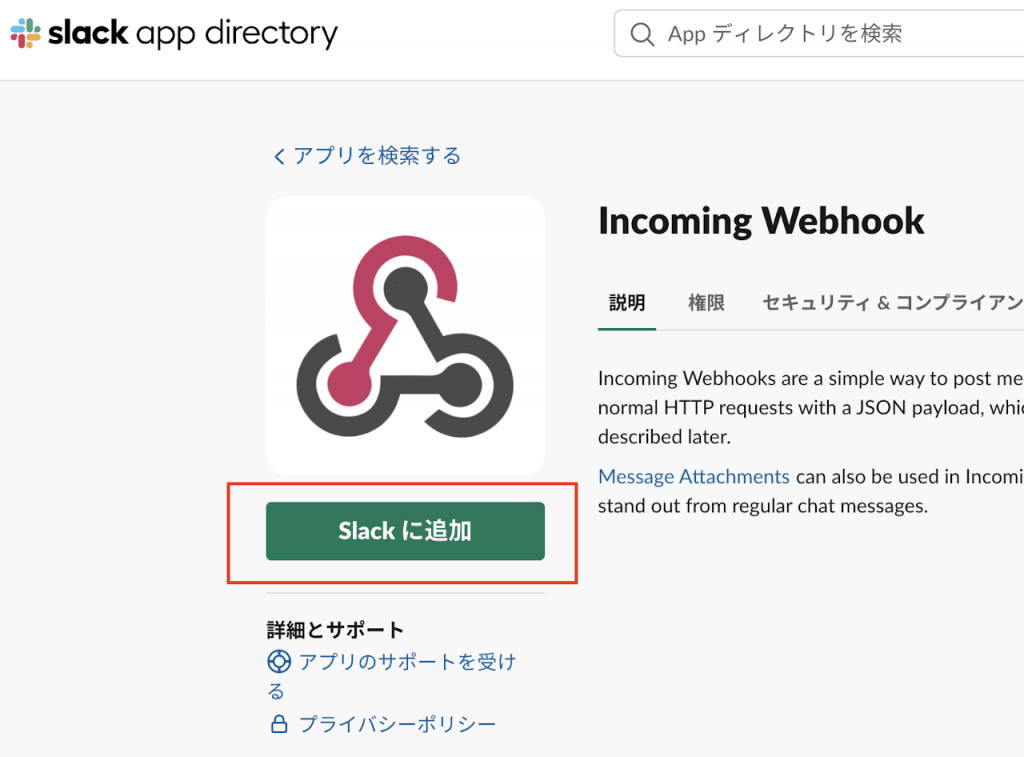
- Slackに追加をクリック

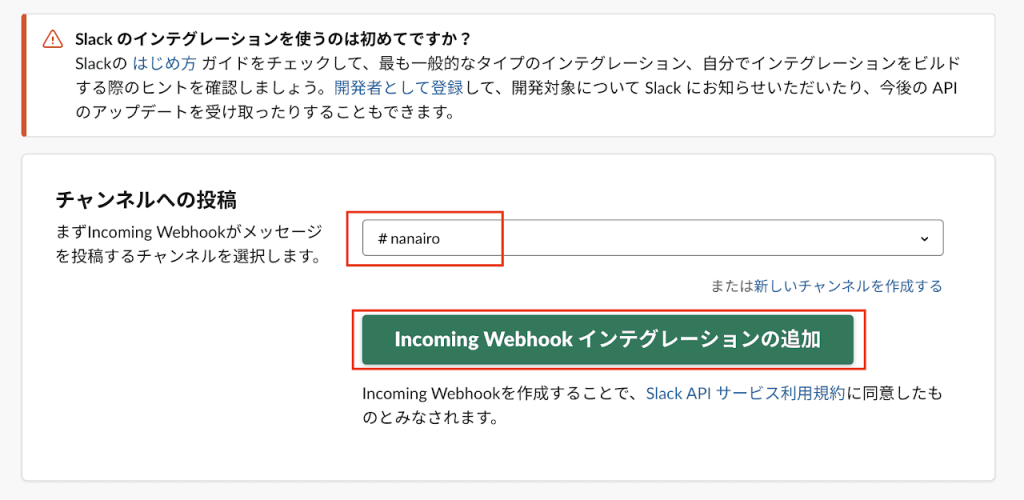
- Slackに追加した後の設定画面で、「チャンネルへの投稿」で通知を受けたいグループを選択して「Incoming Webhookインテグレーションの追加」をクリック

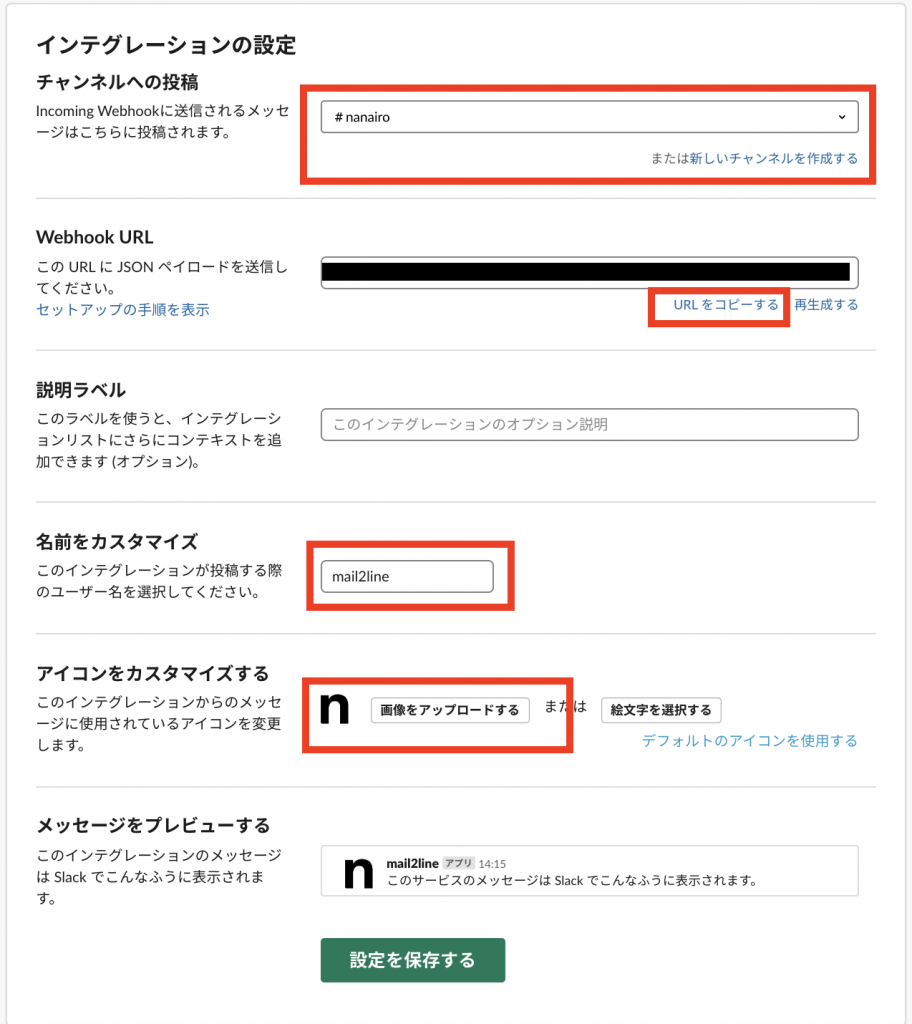
- 下部のインテグレーションの設定で
①投稿するチャンネルの確認
②WebhookURLをコピー
③名前を変更→どこからの通知かわかる名前にすることをお勧めします。
④アイコンもわかりやすい画像にします。
⑤設定を保存して完了。

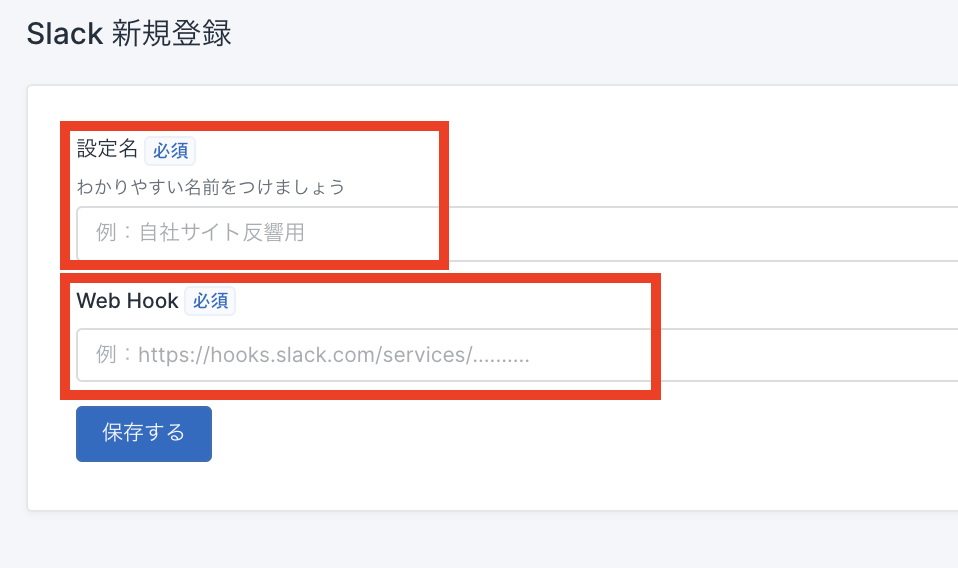
WebhookURLをMail2Linkのメッセンジャー設定(Slack)に登録をします。

設定名にはグループ名などわかりやすい名前にしておくことをお勧めします。
Webhook:先ほどコピーしたWebhookURLをペーストして「保存」

次のステップ 転送設定
複数グループを作成する方法
- Mail2Linkのメッセンジャーを複製しておく。メッセンジャーの複製
- 別グループを作成して同様にWebhookの設定でURLを取得してMail2Linkへ登録